Представляю CodeJ
jazz
| Опубликован: | 2023-12-30T10:23:59.008255Z |
| Отредактирован: | 2023-12-30T10:23:59.008255Z |
| Статус: | публичный |
Заканчивается мой академический отпуск. Три долгих месяца я дорабатывал web-приложение для сайта codej.ru, этот увлекательный процесс почти съел всё моё свободное время, я совсем не появлялся в блогах на CodeJ. Но всё когда-нибудь кончается... И на текущий момент я отчасти доволен делом рук своих, результатом долгого и напряженного труда, готов закрыть глаза на некоторые недоделки, их я обязательно доделаю чуть позже, и, наконец-то, представить CodeJ почтенной публике рунета.
О CodeJ
CodeJ (читать как "код Джей" или в классической англоязычной транскрипции с дифтонгом в первом слоге) - это частный ресурс рунета, разработанный и адаптированный для ведения текстового блога в соответствии с моими собственными желаниями и предпочтениями. Сайт доступен всем пользователям рунета и представлен в его (рунета) поисковиках. Увы, пока CodeJ почти никак специально не продвигается, и посещают его в основном роботы, коих в современном web развелось слишком много, живых читателей очень мало, что красноречиво подчёркивает актуальная на этот момент статистика Live Internet.

Как это сделано
CodeJ базируется на универсальном и расширяемом web-приложении, которое я разработал сам. Это web-приложение написано и отлажено с помощью асинхронного web-фреймворка общего назначения, встречайте - Starlette. В бэкэнде CodeJ числятся две базы данных (PostgreSQL и Redis), а управляется всё это великолепие базовыми сценариями на современном языке программирования Python3x.
Начальный этап разработки этого web-приложения открыт и доступен всем интересующимся в моём профиле на github.com. Я даже начал описывать процесс его разработки в одном из блогов CodeJ, но в связи с занятостью собственного досуга и невостребованностью такого описания, пришлось на время приостановить эту работу.
Не сложно догадаться, что имея такое web-приложение, я могу развернуть его на любое количество доменных имён и связанных с ними серверов сети, было бы желание. Теперь мне не нужен Хабр, ЖЖ и сотоварищи, чтобы что-то там публиковать, у меня есть свой ресурс.
Зачем?
Зачем я сделал CodeJ? Я точно не знаю ответа на этот вопрос. Наверное мне нравится разрабатывать web-сервисы. Наверное мне нравится самостоятельно администрировать и поддерживать web-сервер. Может быть, мне хочется публиковать в рунете собственные мысли и интересные материалы, но я не настолько смел и безрассуден, чтобы делать это на общественных ресурсах сети. Может быть, мне хочется попробовать раскрутить и сделать посещаемым собственный сайт, чтобы впоследствии его монетизировать - нормальное желание. Ну и наконец, мне хочется попробовать себя в качестве автора, я уверен, не сразу всё получится, но я уверен также, что на собственном ресурсе мне это делать будет интереснее и спокойнее.
Ответ на вопрос может предполагать много разных гипотез. Когда-то я хотел собственный сайт в сети Интернет и не знал, как это желание реализовать. А теперь я могу адекватно и интересно описать этот свой опыт на оригинальном, собственноручно сделанном сайте. Почему нет? Свои желания необходимо реализовывать обязательно, именно так мы наполняем жизнь свою смыслом, по-крайне мере я...
Интерфейс сайта
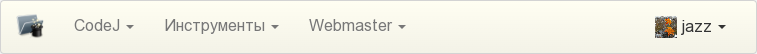
Главным управляющим элементом интерфейса CodeJ является главное меню - это серая полоса в самом верху страницы, вот как оно выглядит в варианте страницы в моём браузере.

Если догадливый читатель посмотрит на главное меню CodeJ в своём браузере, ему не сложно будет понять, что сервис умеет идентифицировать своих посетителей и дифференцирует их в зависимости от набора разрешений предоставленных конкретному посетителю. На этой простой особенности построен весь интерфейс CodeJ, у различных посетителей сайта страницы могут выглядеть по-разному.
Об особенностях интерфейса этого web-приложения я более детально расскажу в этом блоге чуть позже, здесь есть о чём рассказать. Главная особенность CodeJ - на этом сайте можно писать длинные тексты последовательно, абзац за абзацем и при этом иметь возможность править каждый абзац отдельно, в итоге получая форматированный текст с иллюстрациями, ссылками, встроенным контентом, который можно опубликовать. Собственный хостинг картинок - приятный бонус.
Навигация по CodeJ
Навигация по сайту осуществляется с помощью главного меню. В нём логотип - это ссылка на стартовую страницу сервиса. В одноимённом пункте меню - CodeJ - в самом общем случае, когда посетитель не авторизован, расположены две ссылки: "Блоги" и "Темы".
Первая из этих ссылок ("Блоги") ведёт на страницу с перечнем всех доступных на текущий момент блогов, этот список упорядочен по дате обновления. Блог, в котором последний топик опубликован сегодня, в этом списке будет расположен выше, чем блог, в котором последний топик опубликован вчера. У каждого блога в списке есть имя, по совместительству ссылка на страницу блога, по совместительству позывной автора.
Вторая ссылка ("Темы") ведёт на страницу с перечнем всех публичных топиков всех публичных блогов CodeJ. Топики на этой странице упорядочены по дате опубликования.
Именно эти две ссылки являются главными путеводителями по сайту, они доступны всем посетителям CodeJ, а не авторизованным посетителям в этом разделе главного меню доступны только эти две ссылки. Авторизованные посетители имеют в этом разделе чуть-чуть более широкие возможности.
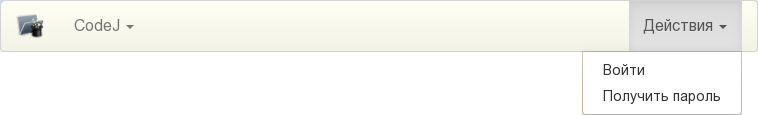
Не авторизованные посетители CodeJ могут зарегистрироваться и авторизоваться. Это легко сделать с помощью раздела "Действия" главного меню.

Зарегистрироваться можно по ссылке "Получить пароль". Для регистрации понадобится только ящик электронной почты, на котором вы можете принимать сообщения.
Как выглядит топик CodeJ
Главная цель CodeJ - это текстовые блоги, к которым мы привыкли в Живом Журнале, на Хабре, Дзене и других подобных ресурсах рунета. Блоги на CodeJ могут вести посетители начиная с группы "Писатели" и публиковать тексты в виде отдельных топиков. Все опубликованные на CodeJ топики выглядят совершенно аналогичным образом и состоят из группы блоков.
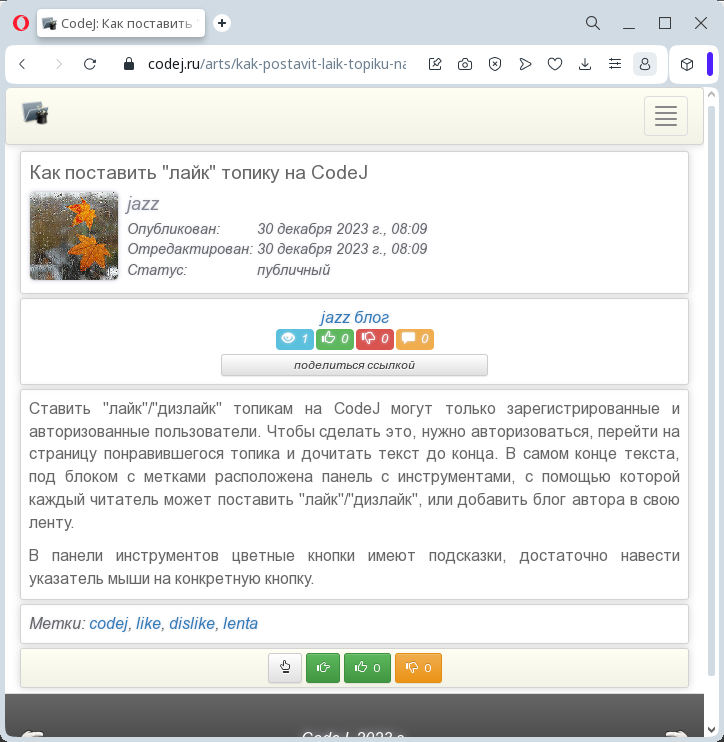
В первом блоке топика расположен заголовок, ссылка на профиль автора, аватар автора, информация о датах опубликования и последней правки, статус топика.
Во втором блоке расположена ссылка на блог автора, далее следует цветная плашка с отображением количества просмотров, "лайков", "дизлайков" и комментариев. Под этой плашкой расположена кнопка доступа к короткой ссылке на страницу топика.
Далее следует блок с текстом топика, он может содержать форматирование, ссылки, листинги кода, изображения, встроенный контент - всё в зависимости от предпочтений автора статьи.
Под блоком с тестом следует блок с метками. Метки - это ещё один способ навигации по сайту и поиска статей по конкретной теме.
Под блоком с метками расположена панель инструментов, с помощью которой можно поставить "лайк", "дизлайк", добавить блог автора в ленту или удалить из ленты. Панель инструментов доступна только авторизованным пользователям, случайные посетители её не видят и воспользоваться ей не могут.
Всё вместе выглядит так:

Ширина блоков ограничена для удобства чтения текста. Изображения в тексте, если таковые присутствуют, "кликабельны", клик левой кнопки мыши по изображению откроет его в новой вкладке вашего браузера.
Увы, я не дизайнер, у меня напрочь отбит художественный вкус, в своей прошлой жизни я был конструктором и проектировал метало-режущий инструмент, может быть поэтому дизайн CodeJ получился полосатым. Прошу строго не судить... В данном случае дизайн не является главной целью. Главной целью является публикуемый контент.
Что ещё есть на CodeJ
У CodeJ много разных возможностей, о них я обязательно расскажу в этом блоге чуть позже. Каждый зарегистрированный посетитель сайта имеет потенциал оказаться в группе "Хранители" и получить весь набор функциональных возможностей web-приложения.
Сразу после регистрации всем авторизованным пользователям доступна приватная переписка с другими зарегистрированными пользователями сайта, можно позвать друга и побеседовать в тишине, никто не помешает.
Я некоторым образом слегка утомился после трёх месяцев беспросветной web-разработки, в конце концов я не IT-шник. Мне нужен перерыв, в течение которого я собираюсь сосредоточить своё внимание на полезном контенте этого сайта. Увы, но на текущий момент, я не успел сделать древовидные комментарии в топиках CodeJ. Пока это не критично, посетителей всё равно мало, и нынешние посетители рунета слишком скупы на "лайки" и комментарии. Дёрганная обстановка в информационном поле этому способствует. Именно поэтому разработку древовидных комментариев я пока отложил в долгий ящик, это вопрос всего лишь пары недель, которые обязательно наступят, если не в этой жизни, так в следующей...
Кроме этого, на сайте обязательно будет дорабатываться пользовательский профиль, в него я планирую добавить пару полезных возможностей. Панель webmastera тоже пока далека от полной готовности, но посетители сайта с ней дела не имеют.
Технические рекомендации
По моим данным CodeJ корректно отображается и работает во всех современных браузерах с включенным JS. Интерфейс сайта тестировался в текущих версиях следующих браузеров:
-
Chromium, Google Chrome и основанных на Chromium (Opera, Brave, Ya);
-
FireFox и основанных на нём (PaleMoon, SeeMonkey, LibreWolf etc.).
У меня нет смартфона, и по этой причине я не имел возможности тестировать работающее на CodeJ web-приложение в мобильных браузерах, но по моим данным сайт удовлетворительно отображается на смартфонах на базе Android.
Однажды я опубликовал снимок экрана своего рабочего стола на пингвинусе, на снимке был показан раздел системного меню "Интернет" и в нём шесть браузеров, за что меня там жестко прессанули завсегдатаи, еле ноги унёс. Как видите, я тщательно подготовился к тестированию и отладке CodeJ, но увы, не все варианты браузеров мне доступны.
Обязательное требование к браузеру - это включенный JavaScript и куки. В браузере с выключенным JavaScript CodeJ покажет пустую страницу, именно по этой причине сайт не подходит для посещения в текстовых браузерах.
Информация для подписчиков CodeJ на Дзене
Друзья, я очень рад, что вас заинтересовали опубликованные на Дзене топики и вы подписались на CodeJ. Благодарю вас за подписку. Но в ближайшей перспективе я планирую вплотную заняться новым контентом и раскруткой собственного сайта, поэтому буду публиковать на Дзене только анонсы новых статей и ссылки на оригинальные страницы CodeJ, если вообще буду. Отрадно будет видеть вас, всех заинтересованных на собственном ресурсе. На CodeJ вы можете создавать ленту и добавлять в ленту интересующие вас блоги. Кому-то интересен web, кому-то Linux, кто-то хочет читать про автомобили. Чем больше подписок на конкретный блог, тем больше времени я буду уделять конкретному блогу, руки то у меня всего две. Кстати, про web и Linux на CodeJ писать удобней, поэтому ищите меня там. Встретимся...