Представляю CodeJ, подписки, лайки, комментарии
jazz
| Опубликован: | 2024-01-25T08:14:17.521207Z |
| Отредактирован: | 2024-01-25T08:14:17.521207Z |
| Статус: | публичный |
CodeJ, хоть и не является социальной сетью, тем не менее имеет некоторые функциональные средства типичной социальной сети. Читатели блогов в CodeJ могут подписаться на любой понравившийся блог, поставить любому публичному топику в любом блоге свой изысканный "лайк" или сдержанный "дизлайк". Более того, в каждом топике на CodeJ есть древовидные комментарии, и каждый благодарный читатель может высказаться, выразить своё мнение, обосновать свою точку зрения. В этом описании я расскажу, как это сделать, и покажу все специально для этого предназначенные элементы интерфейса CodeJ.
Публичные топики
Где в недрах CodeJ искать публичные топики? Для этого у нас есть главное меню, и в нём две ссылки: "Блоги" и "Темы" - всё там... Кроме этого у каждого авторизованного пользователя есть собственная лента, в которой будут представлены топики только избранных авторов. Состав своей ленты каждый участник определяет самостоятельно.
Подписки и лайки на CodeJ не являются заветной целью авторов. Нам здесь важно, что нас внимательно читают, этого вполне достаточно. Но отклик пользователей конечно же полезен и обратная связь с читателями возможна и всячески приветствуется. Количество подписок, лайков, комментариев так или иначе мотивирует автора на новые интересные статьи.
Подписки
В разных социальных сетях этот инструмент называется по-разному. В CodeJ я называю его лентой. Ленту пользователь сайта формирует из понравившихся ему блогов самостоятельно, учитывая только собственные предпочтения и интересы. Как это сделать?
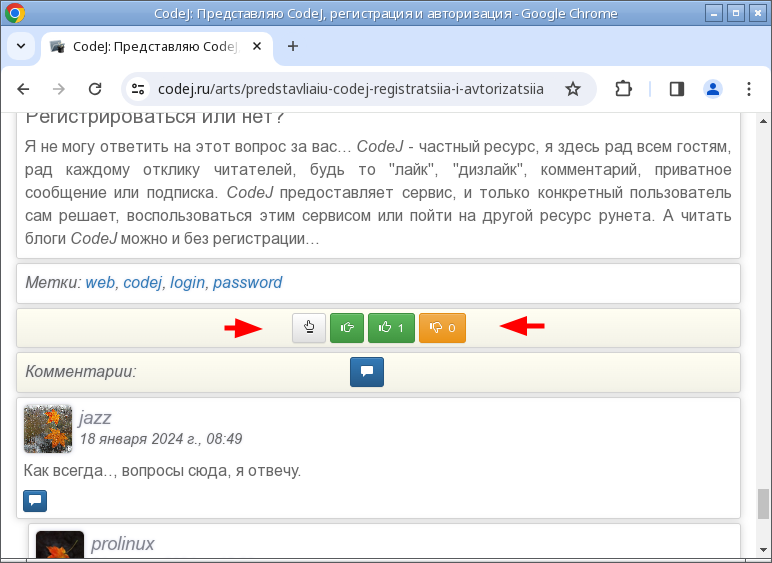
Допустим, мы читаем статью в каком-нибудь блоге на CodeJ, в конце каждой статьи каждый авторизованный пользователь увидит панель инструментов - это ряд кнопок, интерпретирующих ту или иную функциональную возможность сайта. Вот как она выглядит (выделено красными стрелками на снимке экрана ниже) в моём браузере.

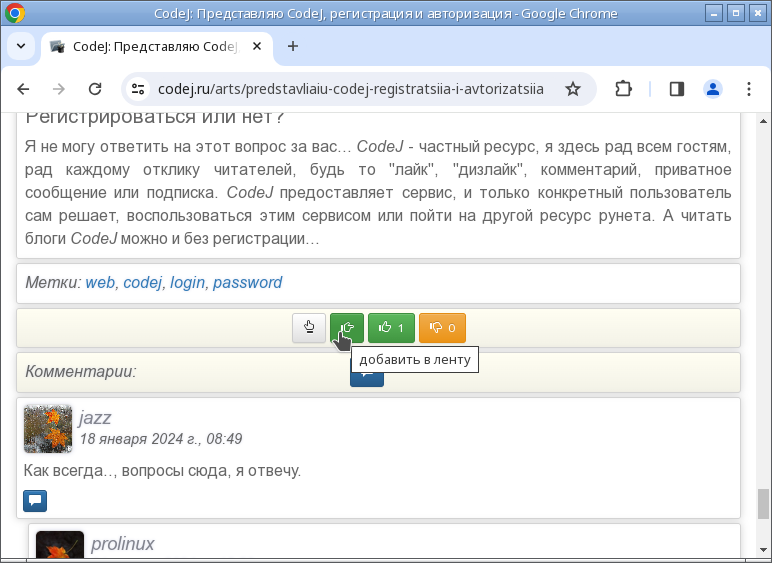
С помощью одной из кнопок в этой панели мы можем добавить автора этого блога в ленту. Находим зелёную кнопку с пальчиком указывающим вправо, наводим на неё указатель мыши и...

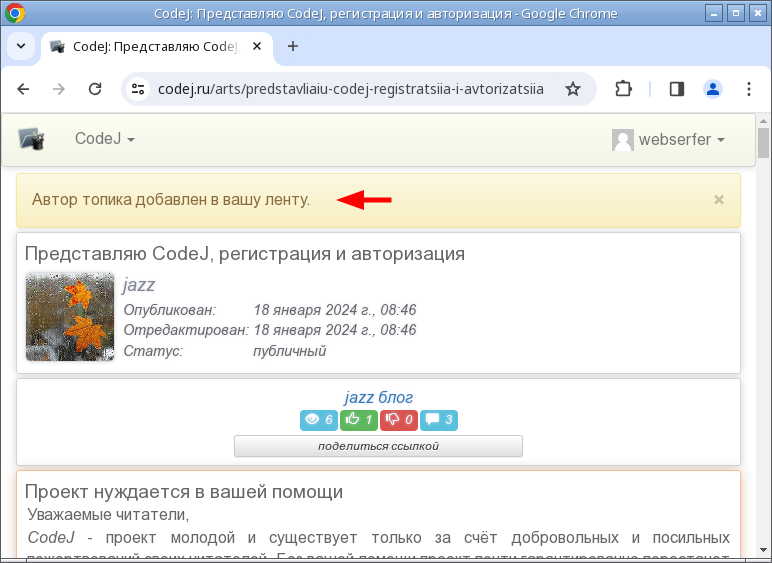
И видим всплывающую подсказку - "добавить в ленту". Жмём эту кнопку левой кнопкой мыши. В итоге страница обновится, мы окажемся вновь в самом начале статьи и увидим сообщение сервиса.

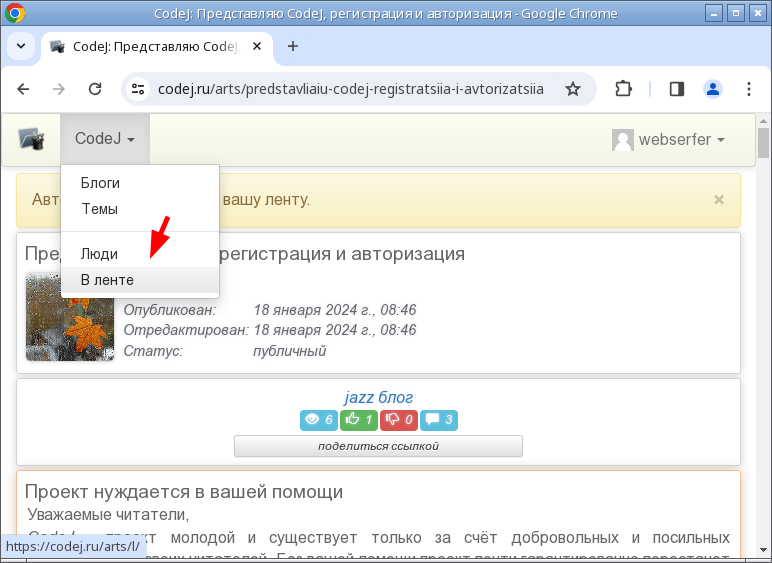
Автор топика теперь присутствует в нашей ленте, мы на него подписаны и не пропустим ни одной статьи в его блоге. Ссылку на ленту можно найти в главном меню сайта в разделе CodeJ.

По этой ссылке сервис фильтрует топики авторов в нашей ленте, включая топики с ограниченным доступом, со статусом "сообществу" и "для друзей". В ленту можно добавить любое количество блогов.
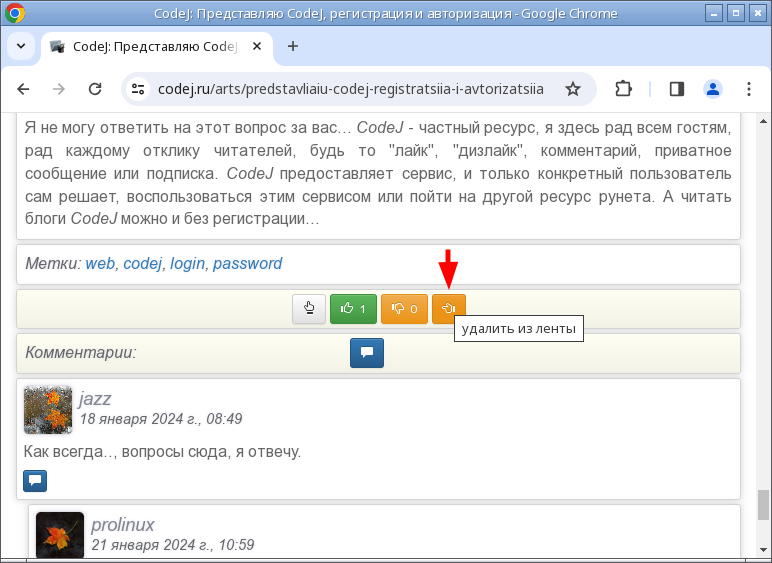
После того, как мы добавили автора в ленту, во всех топиках блога этого автора мы будем видеть панель инструментов в несколько ином составе. Зелёная кнопка с пальчиком вправо в ней теперь отсутствует, но есть другая кнопка - с пальчиком влево.

Соответственно, если нам надоел этот автор и его творчество, мы в любой момент можем удалить его из ленты, нажав эту кнопку.
Поскольку CodeJ не является социальной сетью в прямом смысле этого слова, на текущий момент статистика пользователя и количество добавленных в его ленту блогов нигде не отображается, эту перспективную функциональную возможность я реализую когда-нибудь в ближайшей перспективе, на текущий момент я некоторым образом утомлён разработкой, и мне нужен перерыв. Авторов блогов это тоже касается, в их профилях пока нет возможности увидеть количество подписавшихся, но это будет реализовано чуть позже... Обязательно.
Нравится, не нравится
Когда мы читаем ту или иную статью, мы испытываем эмоции. Эти эмоции иногда носят положительный характер, иногда - отрицательный. В CodeJ каждый авторизованный читатель может выразить свои эмоции так называемым "лайком" или "дизлайком". Набранные лайки (дизлайки) каждой конкретной статьи суммируются, и их количество отображается в заголовке статьи, в том числе в списке статей.
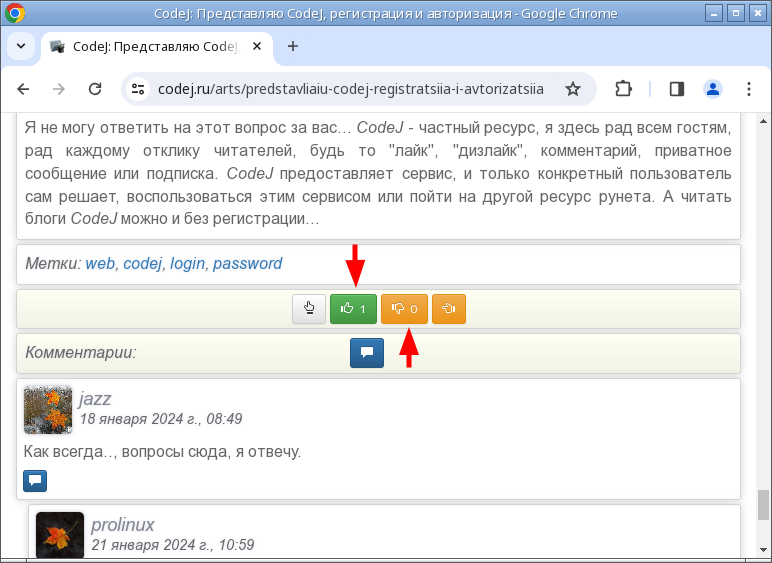
Отреагировать на прочитанный материал можно с помощью всё той же панели инструментов, расположенной в конце каждой статьи, в ней есть две кнопки, одна с пальчиком вверх, одна с пальчиком вниз. На каждой из этих кнопок уже указано количество набранных реакций пользователей.

Выбираем, которая кнопка нам больше по душе, и жмём. Учитывающее количество реакций число на этой кнопке должно измениться. Пользователь может поставить одной статье один лайк или один дизлайк. Отменить своё решение или переиграть его тоже можно. Если мы поставили лайк, отменить его можно нажав кнопку с пальчиком вниз один раз. Точно так же можно отменить дизлайк, но нажимать в этом случае нужно кнопку с пальчиком вверх. Успешность той или иной операции подтверждается изменением чисел на этих двух кнопках.
Комментарии
Читатели в CodeJ имеют возможность более детально выразить своё мнение по поводу прочитанной статьи. Для этого в арсенале CodeJ предусмотрены комментарии. Комментарии могут оставлять только авторизованные пользователи сервиса. Если нам хочется высказаться, сначала придётся авторизоваться.
Комментарии в CodeJ древовидные, можно либо начать новую ветку, либо ответить на уже существующий комментарий.
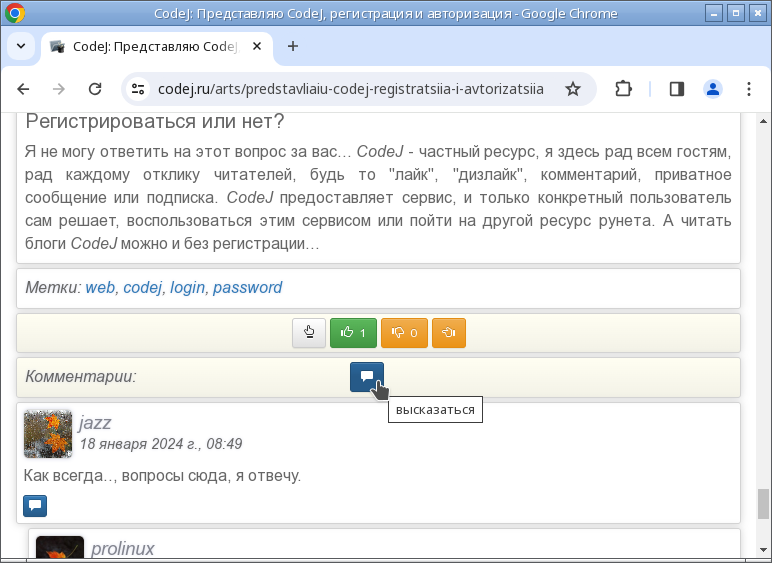
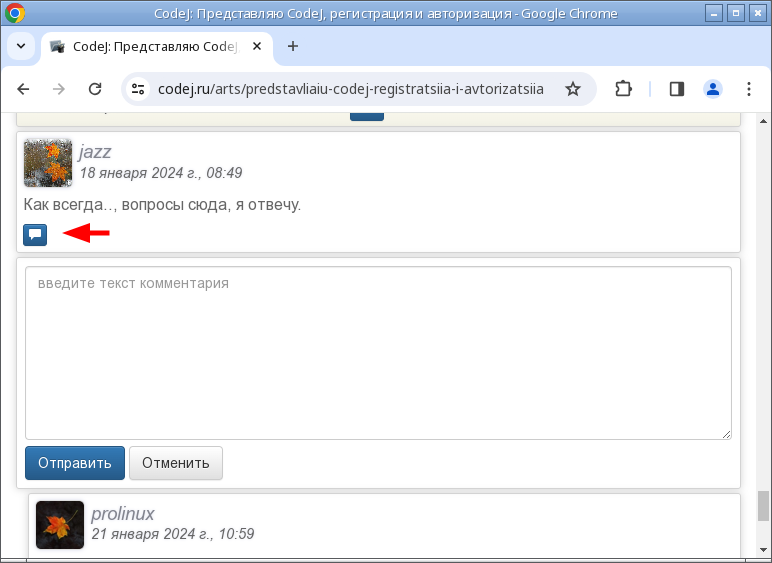
Если комментарии в статье открыты, то каждый читатель в конце статьи увидит панель "Комментарии:" и в этой панели синюю кнопку с соответствующим значком. Если навести на неё указатель мыши, можно увидеть всплывающую подсказку.

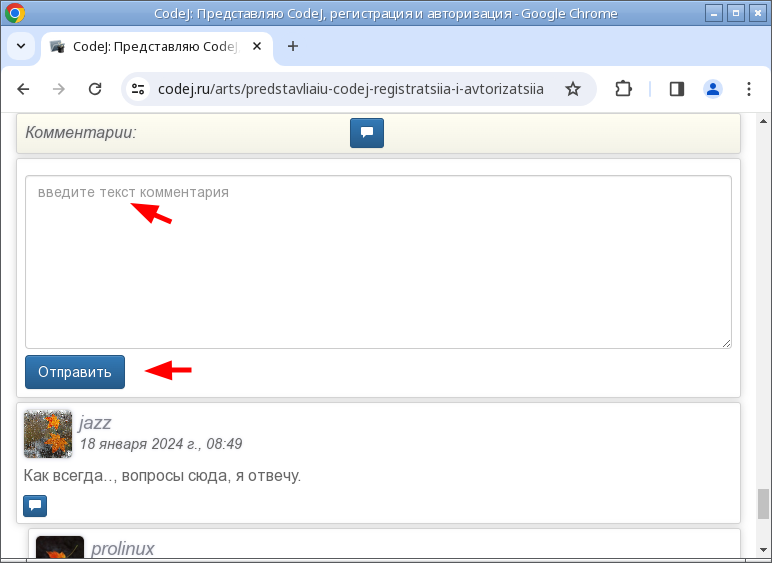
Нажимаем эту кнопку... В результате страница развернёт блок с формой, в которой можно ввести текст и по-окончании ввода нажать кнопку "Отправить".

После отправки комментария страница обновится, мы окажемся вновь в самом верху страницы и увидим соответствующее сообщение сервиса. Свой только что оставленный комментарий можно найти в конце статьи в списке комментариев.
Каждый комментарий в CodeJ выделен в отдельный блок, и в этом блоке у каждого комментария есть инструментальная панель, в которой есть своя синяя кнопка со значком комментария. Если эту кнопку нажать, на странице развернётся новый блок с формой, в которую можно ввести текст ответа на выбранный комментарий. В этой форме так же есть кнопка "Отправить". Жмём эту кнопку, в результате чего страница обновится и мы увидим очередное сообщение сервера, комментарий отправлен.

Если мы отвечаем на уже существующий комментарий, то после отправки этот ответ можно найти в ветке комментария, на который мы отвечали.
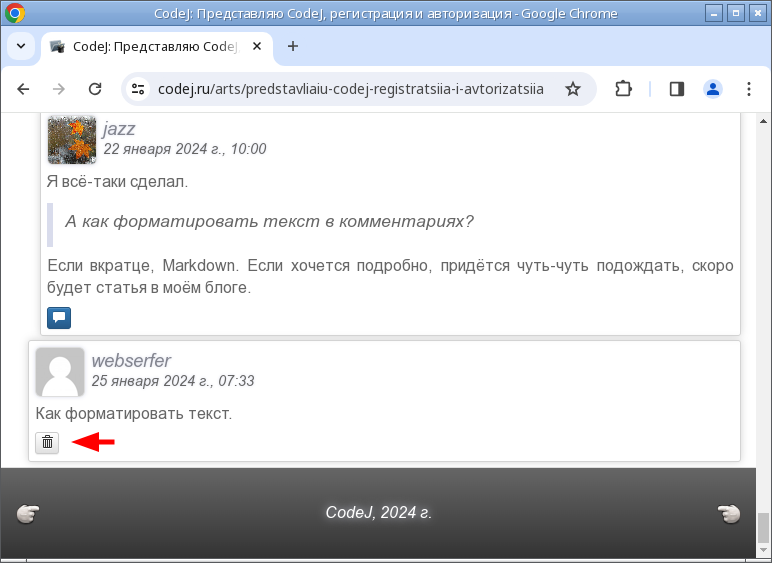
Всякое в жизни бывает, иногда возникает желание всё переиграть, и нам хочется удалить только что отправленный комментарий. Такая возможность тоже предусмотрена. Чтобы удалить комментарий, его нужно найти, в блоке этого комментария есть инструментальная панель и кнопка в ней с изображением корзины.

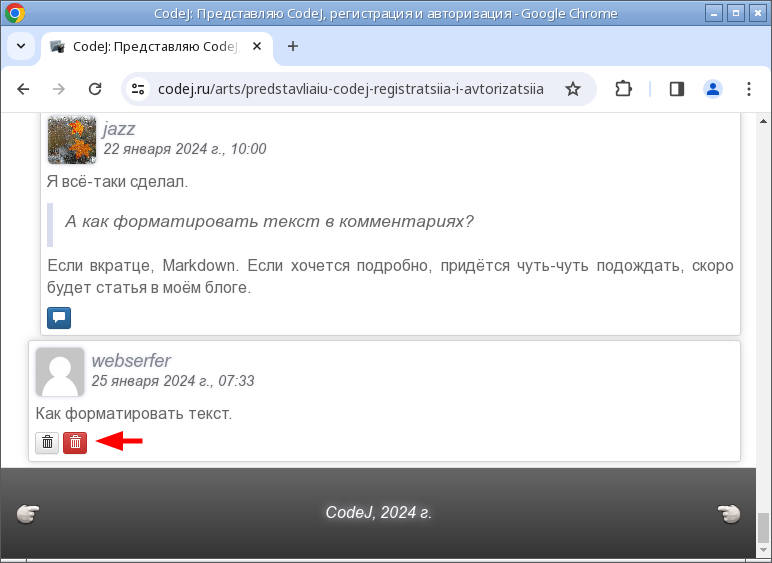
Нажимаем эту кнопку, в результате чего сервис покажет рядом такую же кнопку, но красного цвета.

Удалить комментарий можно с помощью этой кнопки. Комментарий удаляется безвозвратно.
Правила общения на CodeJ
Комментарии в CodeJ появляются сразу после отправки, видны всем, но модераторы и администратор впоследствии просматривают все оставленные пользователями комментарии и могут удалять комментарии, несоответствующие интересам и правилам CodeJ. Чтобы наш комментарий остался там же, где мы его оставили, следует придерживаться следующих простых правил:
-
В CodeJ не приветствуется обсуждение политики и религии.
-
CodeJ находится в юрисдикции Российской Федерации, комментарии пользователей не должны нарушать законы, правила и традиции этого государства.
-
Крайне не приветствуется в комментариях на CodeJ грубость, оскорбления, матерная брань и прочая скабрёзная лексика.
-
Не допускается в комментариях на CodeJ любая пропаганда алкоголизма, табакокурения и наркотиков.
Конфликты в комментариях разрешаются либо с помощью администратора сайта - контакты на главной, либо с помощью любого пользователя из групп "Хранители" и "Модераторы", с ними можно пообщаться приватно.